The From Figma to WordPress course is here to help you become more efficient by taking your design process from inefficient tools or your page builder of choice and moving to a rapid design platform – Figma!
Design Faster
Spend less time fighting with the wrong tools like your page builder or Gutenberg and use a dedicated design and prototyping tool like Figma.
Once you’ve worked through the initial module to gain a solid understanding of the fundamentals of Figma, you’ll soon be up and running creating amazing-looking designs with minimal effort.
Smooth Collaboration
Smooth collaboration is the key to a streamlined workflow and using tools like Figma can help guarantee that your workflow is seamless, and helps your clients become a part of the whole process.
Making simple changes or global alterations becomes much easier once you’ve agreed on the final design, making it a reality using your WordPress design tools of choice is so much easier.
From Design To Reality
Learn how to design with the end result at the forefront of the process. Taking your design visions to a fully realised and interactive end result has never been easier.
Learn the process I use to achieve this and immediately add your new-found skills to your workflow. You’ll love the flexibility and your clients will love the ease with which you realise their visions.
Here’s what each module covers
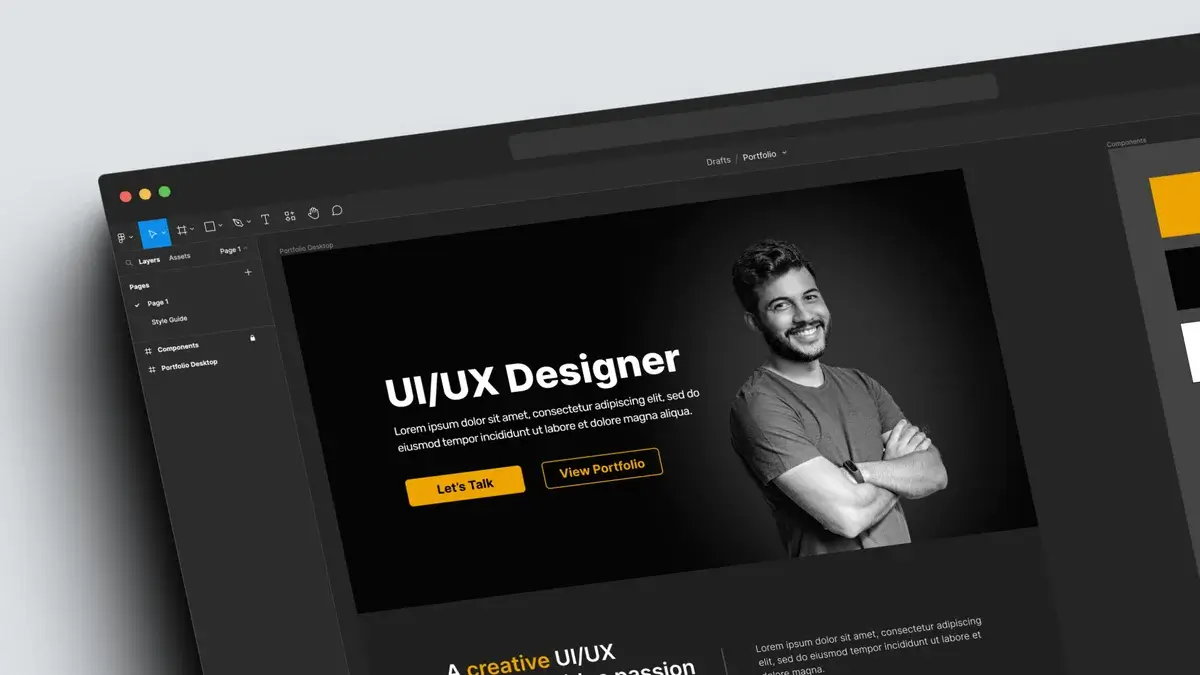
This first module focuses on covering the basics of working in Figma. You’ll learn how to set up your artboard, add frames, configure your colours, configure your typography, set up your 8-point grid, and create reusable components to speed up your design process. Once you’ve learnt the basics of working with Figma, I’ll take you through the complete design process, focusing on building a one-page design for a UI/UX designer.
By the time you’ve worked your way through the entire process of building the design, we’ll be using for each of the next modules, you’ll have a solid understanding of not only the fundamental tools and skills needed but also some awesome time-saving ones too.
- Module introduction
- What is Figma?
- Figma basics
- Setting up Figma
- Component library
- Building the hero section
- Creating the Call to Action section
- Building the portfolio gallery
- Designing an about me section
- Current skills section
- Adding a contact form section
- Creating the global footer
- Bonus: Understanding Auto Layout in Figma
- Bonus: Using the Inspect tools
In this module, you’ll learn how to take the design created in the first module in Figma and rebuild it using the popular WordPress page builder, Elementor. You’ll learn how to speed up your workflow and design process using global styling.
For ongoing compatibility, you’ll be using the new Elementor Container widget to work with the most flexible and future-proof techniques. This will entail working with the Flexbox method of building the final design and using a very similar toolset to the other modules in the course.
This module will then focus on each of the sections of the landing page in its own dedicated lesson and will finally wrap up by ensuring the final design is mobile responsive.
- Module Introduction
- Global Elementor settings
- Building the hero section
- Call to action section
- Creating the portfolio section
- Building the about me section
- Building an animating the current skills section
- Adding the contact form to the contact me section
- Creating a custom footer
In this module, you’ll learn how to take the design created in the first module in Figma using Gutenberg. We’ll be using the popular GeneratePress & GenerateBlocks theme and block builder to provide an easy-to-use and flexible platform.
You could easily substitute this combo for most other modern WordPress themes and block plugins and achieve the same results. The main aim is to give you a streamlined, fast-loading suite of tools to build the final mobile responsive design.
- Module introduction
- Customiser settings
- Building the hero section
- Adding global classes
- Creating the call to action section
- Building the portfolio section
- Adding the about me section
- Crafting the current skills section
- Customising the current skills section with CSS
- Adding the contact section
- Building the footer section
- Responsive setup
- Bonus: Faster responsive design method
This module focuses on taking the Figma design and building it using Bricks Builder for WordPress. You’ll benefit from using global styling and other methods of making your design process smooth and streamlined.
The final stage will be ensuring that the design is fully mobile responsive.
- Module introduction
- Hero section (part 1)
- Hero section (part 2)
- Call to action section
- Building the portfolio section
- Creating the about me section
- Adding the current skills section
- Adding the contact me section and form
- Building the footer
- Responsive setup
- Wrapping up the course
Important: This is the current course outline, but this is subject to change during the course design phases. Each module may be split into further modules or combined where appropriate to provide a better learning experience.
Student Feedback

“Combining the excellent video and resources with an approachable style suited for both beginners and the more technically experienced, there is something for everyone, and I certainly learned a few things.“
Simon Harper – SRH Design

“This course has been the missing piece in my web design process. As always, Paul’s delivery is superb and the pace and scope of the course is spot on. This introduction to collaborating with Figma is invaluable.“
Alistair Hill – Primary Pixels

I am extremely happy with my purchase. I’d been noodling with Figma for some time but the first module finally made it click for me. Learning about Figma components alone was a revelation.
Kevin Roberts